近日消息,微软公司通过官方公告揭示,Visual Studio Code现正公开展示其最新推出的Office Add-ins Development Kit开发工具的预览版本。这一新工具包的引入,标志着开发者即将能够在VS Code环境中无缝创建和调试Office插件,提升办公软件扩展开发的效率与便捷性。

微软表示该工具包专为希望“仅通过 manifest 开发 XML 格式加载项”的开发者而设计。
开发者只需启动 Visual Studio Code,点击顶部的“视图”选项,接着选择“扩展”,在搜索框中输入“Office Add-ins Development Kit”,即可找到并选择该工具包进行安装。
Office 加载项开发工具包为希望开始制作加载项应用的开发者提供了两种选择:
一种是模板,允许开发者选择他们希望为其制作加载项的 Office 应用程序,以及他们偏好的编程语言和初始功能。
另一种选择是示例,让开发者可以查看更完整的加载项应用。
附上 Office Add-ins Development Kit 主要功能如下:
快速入门:通过界面点击初始化 Office 加载项项目。
自动安装依赖项:自动安装必要的 npm 包依赖。
轻松预览:点击即可旁加载,立即在 Office 中预览您的加载项。
实时更新:对代码进行更改,并立即在加载的插件中看到效果。
示例图库:浏览展示 Office 加载项多种功能与应用场景的示例图库
Vscode集成了代码编辑、调试、版本控制和终端等多种功能,那么Vscode如何设置语言?有什么技巧?下面就一起来看看详细的介绍吧。

设置语言操作方法介绍
1、快捷键
Windows、Linux 快捷键是:Ctrl+Shift+P
macOS 快捷键是:Command + Shift + P
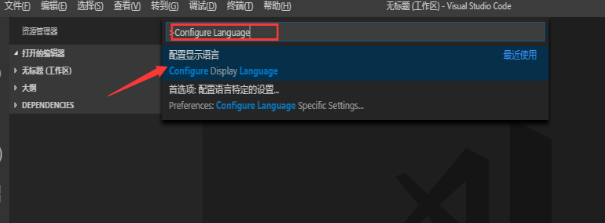
2、搜索:配置语言 或者 Configure Language

选择后会打开 locale.json 文件
选择后会打开 locale.json 文件
{// Defines VS Code's display language.// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages."locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.}
修改时输入错误会提示可用的语言
当你删除之前的语言设置,在“locale”后面输入冒号或引号时会提示可用的选项
保存对 locale.json 文件的修改,关闭VSCODE,重新打开语言就变了。
Vscode是一款开发的轻量级代码编辑器,支持多种编程语言和文件格式,用户可以在这里设置不同的功能,那么Vscode如何关闭空窗?下面就一起来看看吧。

关闭空窗操作步骤分享
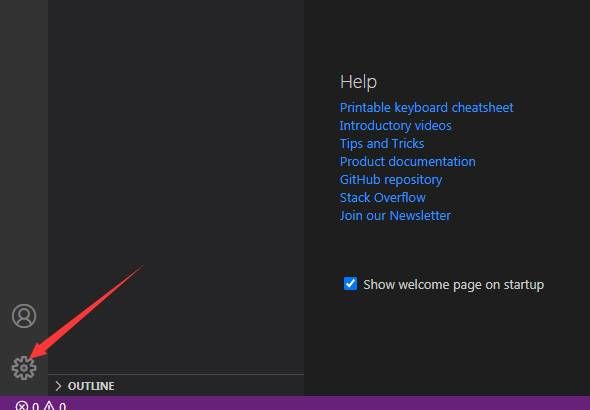
1、首先,点击左下角中更多设置菜单。

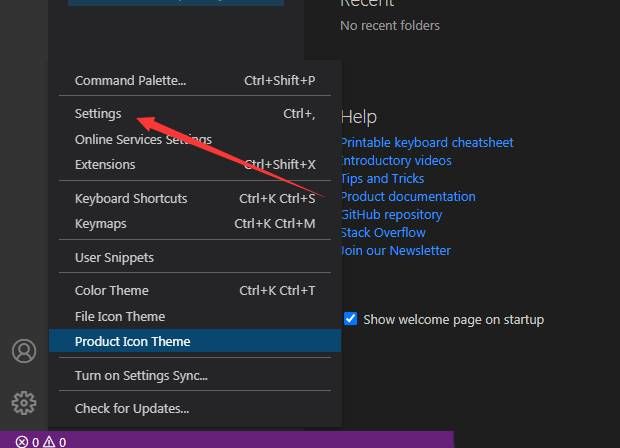
2、然后弹出了下拉菜单选中为settings选项。

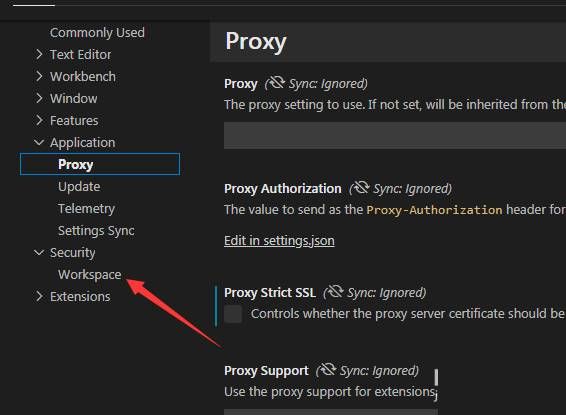
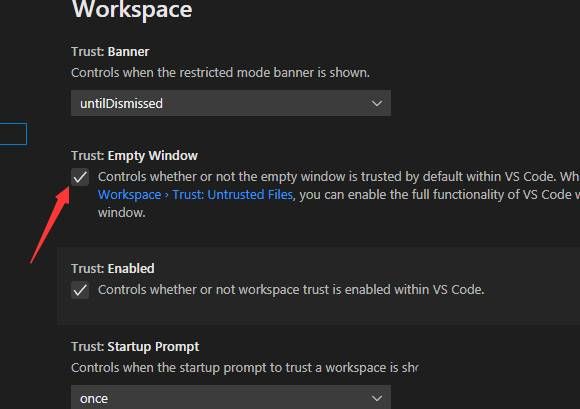
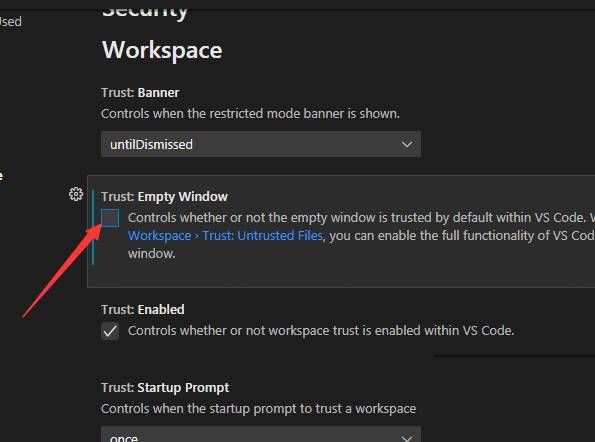
3、点击左侧中workspace选项。

4、接着去掉勾选上empty window选项。

5、最后去掉勾选上empty window选项之后,会自动保存设置了。

hnqyjy.cn 版权所有 (C)2011 https://www.hnqyjy.cn All Rights Reserved 渝ICP备20008086号-34